Breaking News
More To Read
Unlocking HTML Mastery A Beginner’s Guide to Web Development
Unlocking HTML Mastery: A Beginner’s Guide to Web Development
Embarking on the journey of web development begins with understanding the fundamental language that forms the backbone of every webpage—HTML. Let’s delve into the basics and uncover the key aspects of learning HTML to kickstart your web development endeavors.
The Foundation of the Web: HTML Introduction
At the core of web development lies Hypertext Markup Language (HTML). It’s the markup language that structures content on the web. Learning HTML is like acquiring the alphabet before delving into language; it provides the groundwork for creating visually appealing and well-organized websites.
Tags: The Building Blocks of HTML
HTML utilizes tags to define elements on a webpage. Tags serve as instructions to browsers on how to display content. From headings (<h1> to <h6>) that define text hierarchy to paragraphs (<p>) and lists (<ul>, <ol>, <li>), mastering these tags is fundamental for structuring content.
Attributes: Adding Depth to Elements
Understanding HTML goes beyond tags; it involves grasping attributes. Attributes provide additional information about an element and are embedded within the opening tag. For instance, the ‘src’ attribute in an image tag (<img>) specifies the image source. Learning how to use attributes enhances the versatility and functionality of HTML elements.
HTML Forms: Interaction with Users
Web development often involves user interaction, and HTML caters to this through forms. Whether collecting user data, processing login credentials, or conducting surveys, HTML forms (<form>) with input elements such as text boxes, checkboxes, and buttons facilitate seamless communication between users and websites.
Semantics: Crafting Meaningful Content
HTML5 introduced semantic elements that not only structure content but also convey meaning to browsers and developers. Elements like <header>, <footer>, <article>, and <nav> provide a semantic structure to web documents, aiding accessibility and search engine optimization (SEO).
Links and Navigation: Connecting the Web
Connecting web pages is a fundamental aspect of HTML. Links (<a>) enable users to navigate seamlessly between pages. Learning how to create hyperlinks and anchor text not only enhances user experience but also contributes to the overall navigation structure of a website.
Responsive Design: Adapting to Devices
In the era of diverse devices, responsive design is crucial. HTML plays a role in creating responsive web pages by incorporating elements like <meta> tags for viewport configuration. Understanding how to make content adapt to different screen sizes is a vital skill for modern web developers.
HTML5 Multimedia: Enriching User Experience
HTML5 introduced native support for multimedia elements, such as <audio> and <video>. Embedding audio and video content directly into web pages enhances user engagement. Learning how to integrate multimedia elements adds a dynamic dimension to web development.
Learning HTML: Where to Begin
Embarking on the journey of learning HTML is an exciting venture, and platforms like itcertsbox.com offer comprehensive courses
Master Deep Learning on Coursera’s AI Platform

Embark on a Deep Learning Odyssey: Coursera’s AI Frontier
Delving into the realms of deep learning is a transformative journey, and Coursera’s AI platform stands as a beacon for those seeking to master this cutting-edge technology. Let’s explore the expansive world of deep learning on Coursera, where learners navigate a comprehensive curriculum, engage in practical applications, and emerge with a profound understanding of artificial intelligence.
Coursera’s Deep Learning Landscape: A Holistic Curriculum
Coursera’s AI platform offers a holistic curriculum that unravels the complexities of deep learning. From the fundamentals to advanced concepts, learners traverse a structured path designed by industry experts. This comprehensive approach ensures a thorough understanding of the foundational principles that underpin the dynamic field of artificial intelligence.
Interactive Learning: Beyond Passive Absorption
Unlike traditional learning, Coursera’s approach to deep learning is inherently interactive. Video lectures, quizzes, and hands-on assignments facilitate active engagement. Learners aren’t just passive recipients of information; they’re active participants, immersing themselves in the intricacies of deep learning through practical applications and problem-solving exercises.
Real-World Applications: Bridging Theory and Practice
Deep learning isn’t confined to theory alone; it’s a field with profound real-world applications. Coursera’s AI courses bridge the gap between theory and practice by incorporating projects that reflect industry challenges. From image recognition to natural language processing, learners apply their knowledge to tangible projects, gaining invaluable practical experience.
Instructor Expertise: Guided by Pioneers
One of Coursera’s strengths lies in its cadre of instructors who are pioneers in the field of deep learning. Led by experts such as Andrew Ng, these instructors bring a wealth of experience and knowledge to the virtual classroom. Learners benefit from the guidance of individuals who have made significant contributions to the advancement of AI.
Flexibility of Learning: Adapting to Your Schedule
Coursera’s deep learning courses recognize the diverse commitments of learners. The platform offers flexibility in learning, allowing individuals to progress at their own pace. Whether you’re a full-time professional or a student juggling multiple responsibilities, Coursera adapts to your schedule, making deep learning education accessible to all.
Peer Collaboration: Fostering a Community of Learners
The power of community is palpable on Coursera’s AI platform. Learners connect with peers from around the globe, fostering a collaborative environment. Discussion forums and group projects facilitate knowledge sharing and collaborative problem-solving. The diversity of perspectives enriches the learning experience, creating a vibrant community of learners.
Hands-On Labs: Translating Concepts into Code
Deep learning is not just about understanding concepts; it’s about translating that understanding into code. Coursera’s hands-on labs provide a sandbox for learners to experiment with code, implement algorithms, and witness the immediate impact of their actions. This practical approach solidifies theoretical knowledge and enhances coding proficiency.
Assessments and Certifications: Validating Mastery
Coursera acknowledges the importance of validating mastery
Mastering SQL Coding Unleashing Database Proficiency

Navigating the Realm of SQL Coding Mastery
SQL, the language of databases, serves as the backbone for managing and manipulating data. Mastering SQL coding is more than just learning commands; it’s about unlocking the potential to wield databases with precision and proficiency. Let’s embark on a journey through the intricacies of SQL coding.
The Language of Databases: SQL’s Pivotal Role
Structured Query Language (SQL) is the linchpin of relational databases. From creating and updating data to retrieving insights through queries, SQL is the conduit through which databases communicate. Becoming fluent in SQL coding empowers you to interact seamlessly with databases, making it a fundamental skill for database professionals and developers alike.
Crafting SQL Queries: The Art of Data Retrieval
At the heart of SQL coding is the ability to craft queries that extract meaningful information from databases. Whether you’re fetching specific data, aggregating results, or joining tables, the art of writing SQL queries lies in precision and clarity. A well-constructed query is a gateway to unlocking the valuable insights stored in databases.
Database Design: Structuring Information Effectively
SQL coding extends beyond querying; it encompasses the design of the databases themselves. Understanding database normalization, creating relationships between tables, and defining constraints are integral components of SQL coding. A well-designed database not only optimizes data storage but also facilitates efficient querying and data retrieval.
Data Manipulation: Beyond Querying
SQL’s prowess extends to manipulating data within databases. Inserting, updating, and deleting records are actions that fall under the umbrella of data manipulation. Proficiency in SQL coding enables you to navigate these operations with finesse, ensuring the integrity and accuracy of data stored in databases.
Transaction Control: Safeguarding Data Integrity
In the dynamic world of databases, transaction control is a critical aspect of SQL coding. Managing transactions through commands like COMMIT and ROLLBACK ensures data consistency and integrity. This level of control is essential, especially in scenarios where multiple operations need to be executed as a single, atomic unit.
Stored Procedures and Functions: Code Reusability
SQL coding allows for the creation of stored procedures and functions, offering a way to encapsulate logic within the database. This not only enhances code reusability but also streamlines database management. Stored procedures and functions enable you to execute complex tasks with a single call, promoting efficiency in SQL coding practices.
Indexing Strategies: Optimizing Query Performance
Efficient SQL coding involves understanding and implementing indexing strategies. Indexes enhance query performance by providing quicker access to specific data within tables. Choosing the right columns to index and considering the overall database schema contribute to optimizing the speed of SQL queries.
Security Measures: Safeguarding Sensitive Data
In the world of databases, security is paramount. SQL coding encompasses the implementation of security measures to safeguard sensitive data. Understanding concepts like user
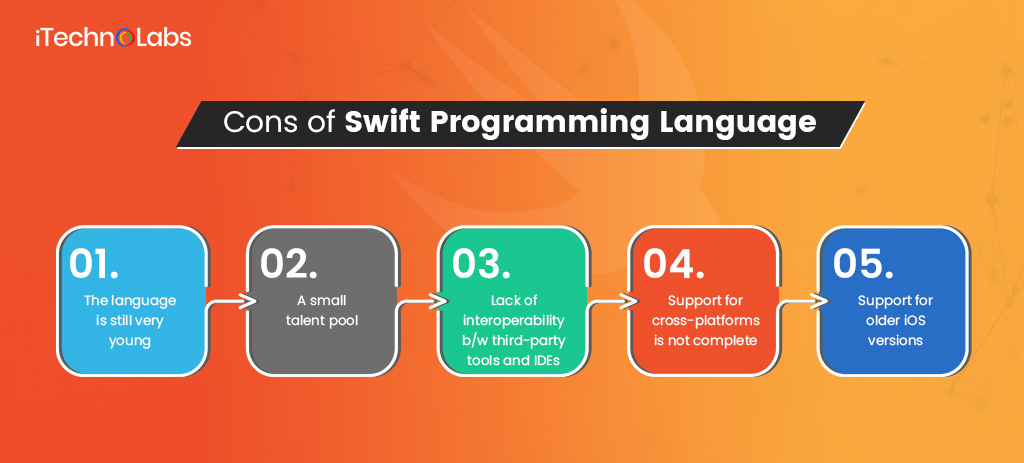
Unleashing the Power of Swift Programming

Unleashing the Power of Swift Programming
Swift programming language has emerged as a dynamic and versatile tool, revolutionizing the world of app development. Its efficiency and user-friendly syntax have made it a favorite among developers seeking a seamless coding experience.
Swift’s Evolution and Introduction:
Swift, introduced by Apple in 2014, has rapidly evolved into a robust language for iOS, macOS, watchOS, and tvOS app development. Its inception aimed to address the limitations of Objective-C, offering a more modern and developer-friendly alternative.
Clean and Concise Syntax:
One of the key attractions of Swift is its clean and concise syntax. Developers can write expressive code with fewer lines, enhancing readability and reducing the likelihood of errors. This makes Swift an ideal choice for both beginners and seasoned developers.
Safety First Approach:
Swift places a strong emphasis on safety, incorporating features like optionals to handle nil values and prevent runtime crashes. The language’s commitment to safety promotes a more secure and stable development environment, ensuring a smoother user experience.
Efficient Memory Management:
Swift introduces Automatic Reference Counting (ARC), streamlining memory management by automatically deallocating objects when they are no longer in use. This helps developers avoid memory leaks, contributing to the creation of more robust and efficient applications.
Playgrounds for Interactive Development:
Swift Playgrounds provide a unique environment for interactive development and testing. Developers can experiment with code snippets, visualize results in real-time, and gain a deeper understanding of Swift’s functionalities, fostering a more hands-on learning experience.
Versatility in App Development:
Swift’s versatility extends beyond iOS app development. With its open-source nature, Swift has found its way into server-side applications, creating opportunities for developers to leverage their skills across various domains. This versatility enhances the language’s appeal and broadens its scope.
Community Support and Resources:
The Swift programming language has a vibrant and supportive community. Developers can access a wealth of resources, including forums, documentation, and tutorials. This collaborative environment fosters continuous learning and problem-solving, making it easier for developers to stay updated on best practices and emerging trends.
Integration with Existing Objective-C Codebase:
For developers transitioning from Objective-C, Swift offers seamless interoperability. Existing Objective-C codebases can be integrated with Swift, allowing for a gradual adoption of the language without the need for a complete overhaul.
Continuous Improvement and Updates:
Swift’s development is an ongoing process, with regular updates and improvements introduced by the Swift community and Apple. This commitment to refinement ensures that developers have access to the latest tools and features, keeping Swift at the forefront of modern programming languages.
In the ever-evolving landscape of programming, Swift has emerged as a powerhouse, combining efficiency, safety, and versatility. As developers continue to harness its capabilities, Swift remains a driving force behind innovative and user-centric app development.
To explore more about
Mastering CSS A Comprehensive Course for Web Styling Excellence
Unleashing Web Styling Excellence: The Comprehensive CSS Course
Embarking on the CSS Journey
Cascading Style Sheets (CSS) play a pivotal role in shaping the visual appeal of websites. Aspiring web developers often find themselves drawn to the art of styling, and a comprehensive CSS course can be the key to unlocking the full potential of web design. Let’s delve into the world of CSS and explore the essentials of this crucial web technology.
Understanding the Foundations of CSS
The journey begins with understanding the foundational concepts of CSS. Selectors, properties, and values form the building blocks that allow developers to apply styles to HTML elements. A solid grasp of these basics sets the stage for more advanced styling techniques and creative expression in web design.
Mastering the Box Model
The box model is a fundamental concept in CSS that governs the layout of elements. Each HTML element is treated as a rectangular box, and understanding how the box model works is crucial for precise control over spacing, borders, and margins. A comprehensive CSS course guides learners through mastering this model, laying the groundwork for pixel-perfect designs.
Responsive Web Design with CSS
In the era of diverse devices and screen sizes, responsive web design is non-negotiable. A robust CSS course covers media queries, flexible grids, and relative units to ensure websites adapt seamlessly to various devices. Learning the art of responsive design empowers developers to create user-friendly experiences across desktops, tablets, and smartphones.
Advanced Selectors and Pseudo-Classes
As proficiency grows, developers delve into advanced CSS selectors and pseudo-classes. This level of specificity allows for targeted styling of specific elements, enabling a finer degree of control over the design. A comprehensive CSS course ensures learners are well-versed in utilizing these advanced selectors to achieve the desired visual effects.
CSS Transitions and Animations
Adding life to web pages goes beyond static styling. CSS transitions and animations bring dynamism to user interfaces. Understanding how to implement smooth transitions and captivating animations enhances the overall user experience. A well-structured CSS course guides learners through the principles of animation and provides hands-on exercises for practical application.
Flexbox and Grid Layouts
Efficient layout systems are at the core of responsive and visually pleasing designs. CSS flexbox and grid layouts offer powerful tools for creating flexible and grid-based structures. Mastering these layout techniques allows developers to arrange elements with precision, eliminating the need for complex and convoluted HTML structures.
Optimizing for Performance with CSS
Performance is a critical consideration in web development. A comprehensive CSS course covers optimization techniques, including minimizing file sizes, reducing HTTP requests, and utilizing efficient styles. These practices ensure that websites load quickly and deliver a seamless experience to users, regardless of their internet connection.
Cross-Browser Compatibility
Building a website that works
Neural Networks Unleashed Deep Learning Discoveries
Unveiling the Power of Neural Networks
Diving into the captivating world of neural networks is akin to unlocking the secrets of artificial intelligence. Neural networks, the backbone of deep learning, have revolutionized how machines understand and process information. These complex structures, inspired by the human brain, form the crux of cutting-edge technologies.
Navigating the Depths of Deep Learning
Deep learning, an offspring of neural networks, takes the concept to new heights. It involves training neural networks on vast datasets to enable machines to make intricate decisions and predictions. Deep learning algorithms, with their ability to automatically learn representations from data, have become instrumental in various fields.
The Neural Architecture: Mimicking the Brain
At the heart of neural networks lies their architecture, mirroring the complexity of the human brain. Neurons, layers, and connections form the building blocks. Understanding this intricate structure is like deciphering the neural code, where each layer processes specific features, leading to a holistic understanding of the input data.
Training the Neural Beast: Learning from Data
The magic of neural networks lies in their ability to learn from data. Through a process called training, these networks adjust their parameters to minimize errors and improve accuracy. It’s a journey of refinement, where the neural beast evolves into a powerful tool for recognizing patterns, making decisions, and even creating art.
Applications in the Real World: From Vision to Language
Neural networks and deep learning find applications in a myriad of real-world scenarios. In computer vision, these technologies enable machines to identify objects, people, and scenes. In natural language processing, they comprehend and generate human-like text. The impact of neural networks reverberates across industries, from healthcare to finance and beyond.
Neural Networks and Deep Learning: An Ever-Evolving Field
The field of neural networks and deep learning is dynamic, with ongoing research and innovations. From convolutional neural networks (CNNs) for image recognition to recurrent neural networks (RNNs) for sequential data, the arsenal of architectures continues to expand. Staying abreast of these advancements is key to harnessing the full potential of deep learning.
Unlocking Possibilities with Neural Networks and Deep Learning
To delve deeper into the realm of neural networks and deep learning, explore the resources available at www.itcertsbox.com. The platform offers a gateway to understanding the intricacies of these technologies, with tutorials, guides, and a supportive community. Whether you’re a novice or a seasoned professional, the journey into the neural landscape awaits.
Mobile App Mastery Crafting Dynamic Experiences
Embark on Excellence: Mastering Mobile App Development
In the era of digital innovation, mastering mobile app development is akin to holding the keys to a realm of endless possibilities. This article delves into the dynamic journey of crafting mobile experiences and how a dedicated course can be the gateway to excellence in this field.
Understanding Mobile App Development: A Multifaceted Discipline
Mobile app development is a multifaceted discipline that encompasses both creativity and technical proficiency. From designing seamless user interfaces to writing efficient and optimized code, app developers need a holistic skill set. A comprehensive mobile app development course becomes the compass that guides aspiring developers through this intricate terrain.
Foundations of App Design: From Wireframes to Prototypes
The journey begins with the foundations of app design. A well-structured course teaches the art of creating wireframes and prototypes, laying the groundwork for visually appealing and user-friendly apps. Understanding the principles of design ensures that the app not only functions smoothly but also captivates users from the moment they launch it.
Programming Languages: The Building Blocks of Apps
At the core of mobile app development are programming languages. Whether it’s Java for Android, Swift for iOS, or cross-platform languages like Flutter, a robust course introduces developers to the building blocks of app creation. Mastery over programming languages empowers developers to bring their app ideas to life on various platforms.
User Experience (UX) Design: Crafting Intuitive Interactions
A successful mobile app is more than just lines of code; it’s about creating an exceptional user experience. A dedicated course emphasizes the principles of UX design, teaching developers how to craft interfaces that not only look good but also provide intuitive and seamless interactions. User satisfaction becomes a top priority.
Mobile App Testing: Ensuring Quality and Reliability
Quality assurance is paramount in the world of app development. A well-structured course includes modules on mobile app testing, covering everything from functional testing to usability testing. Developers learn how to identify and fix bugs, ensuring that the final product is reliable and meets user expectations.
Cross-Platform Development: Efficiency and Reach
In a landscape where users are spread across different devices and platforms, cross-platform development is a valuable skill. Courses that delve into frameworks like Flutter or React Native enable developers to write code once and deploy it on multiple platforms, maximizing efficiency and expanding the app’s reach.
Back-End Integration: Connecting Apps to the World
Mobile apps often rely on back-end services to function seamlessly. A comprehensive course explores back-end integration, teaching developers how to connect their apps to databases, APIs, and other services. This knowledge is crucial for creating dynamic and data-driven mobile experiences.
Deployment and App Store Guidelines: Bringing Apps to the Public
A successful app journey doesn’t end with coding; it extends
Game Coding Fun Beginner’s Guide to Exciting Adventures
Embarking on Game Coding Fun: A Beginner’s Odyssey
Venturing into the world of coding games for beginners is like stepping into an exciting adventure where creativity meets logic. In this article, we explore the joys of game coding, why it’s an ideal starting point for beginners, and how a dedicated course can turn coding into an exhilarating journey.
Why Games? The Magic Blend of Fun and Learning
Coding games for beginners provide a unique blend of fun and learning. Games engage the mind, making the learning process enjoyable and interactive. The instant gratification of seeing a game come to life fuels the excitement and motivates beginners to delve deeper into the world of coding.
The Beginner’s Advantage: Games as a Launchpad
Games offer an ideal launchpad for beginners. Unlike complex software applications, games typically start with simple concepts. From creating characters to handling basic interactions, game coding introduces beginners to programming fundamentals without overwhelming them. It’s a gradual and enjoyable entry into the coding realm.
Building Blocks of Game Coding: Understanding the Basics
Mastering game coding begins with understanding the basics. A comprehensive course guides beginners through the fundamental building blocks – variables, loops, conditionals, and functions. These concepts serve as the foundation for creating games and empower beginners to start crafting their own digital worlds.
Visual Coding Tools: Bridging the Gap for Novices
For beginners, the idea of typing lines of code can be intimidating. Game coding often utilizes visual coding tools, allowing beginners to drag and drop elements to create functionality. This bridge between visual representation and code helps novices grasp programming concepts without feeling overwhelmed.
Creating Characters and Scenes: From Imagination to Reality
One of the joys of game coding is bringing characters and scenes to life. Beginners learn to code characters’ movements, create interactive environments, and design captivating scenes. This hands-on experience transforms coding from an abstract concept to a tangible, creative endeavor.
Introduction to Game Logic: The Heart of the Experience
Understanding game logic is the heart of game coding. Beginners delve into concepts like events, conditions, and actions, shaping how the game responds to user inputs. This introduction to logic not only enhances coding skills but also cultivates problem-solving abilities.
Gaming Physics and Interactivity: Adding Realism
Games often mimic real-world physics, and coding games for beginners include lessons on creating realistic interactions. From controlling gravity to simulating collisions, beginners get a taste of how coding can bring a sense of realism and interactivity to their game projects.
Multi-Level Challenges: Elevating Skills Gradually
Game coding courses for beginners often include multi-level challenges. These challenges provide a structured progression, gradually introducing more advanced concepts. From simple arcade games to complex puzzles, each challenge builds upon the previous, allowing beginners to elevate their coding skills
WebDev Mastery Unlocking Skills with Free Courses
Embark on the Journey: Mastering Web Development with Free Courses
Introduction to the WebDev Odyssey
The world of web development beckons, and what better way to answer the call than by delving into free web development courses? These courses serve as the gateway to a realm where coding, design, and functionality converge. Let’s navigate this odyssey, exploring the myriad opportunities that free courses unfold.
Navigating the Landscape of Free Courses
In a digital era where knowledge is readily accessible, free web development courses emerge as beacons of learning. They offer a diverse range of subjects, from HTML and CSS basics to advanced JavaScript frameworks and beyond. Navigating this landscape allows aspiring developers to tailor their learning journey to match their interests and career aspirations.
HTML and CSS Fundamentals: Crafting the Skeleton and Style
Embarking on web development begins with understanding the bedrock—HTML and CSS. Free courses break down these fundamental languages, unraveling the art of crafting the skeleton (HTML) and styling it elegantly (CSS). These courses provide hands-on experiences, allowing learners to code along and witness the transformation of a simple webpage into a visually appealing creation.
JavaScript Essentials: Breathing Life into Web Pages
JavaScript, the dynamic force behind interactive web pages, takes center stage in free web development courses. From the basics of variables and functions to DOM manipulation and asynchronous programming, learners dive deep into the language that breathes life into static websites. These courses cultivate the skills needed to create engaging and responsive user experiences.
Frameworks and Libraries: Elevating Development Efficiency
Free web development courses extend beyond the fundamentals, introducing learners to frameworks and libraries that elevate development efficiency. Whether it’s Angular, React, or Vue.js on the front end, or Node.js and Express on the back end, these courses guide developers through harnessing the power of these tools to streamline their workflow and create robust applications.
Responsive Design and Accessibility: Building for Everyone
Inclusivity in web development is paramount, and free courses shed light on responsive design and accessibility principles. Learners delve into the art of crafting websites that adapt seamlessly to various devices and ensuring that everyone, regardless of abilities, can access and navigate the digital landscape. It’s a holistic approach that enriches the development skill set.
Database Management: Structuring Data for Dynamic Applications
Understanding how to manage data is integral to web development, and free courses explore database management. From the basics of SQL to the implementation of NoSQL databases, learners grasp the intricacies of structuring and querying data. These courses lay the foundation for creating dynamic applications that seamlessly interact with databases.
Server-Side Development: Bringing Functionality to Life
Free web development courses bridge the gap between front-end and back-end by introducing server-side development. Exploring languages like Python, Ruby, or PHP, learners discover
Master Java Coding with Codecademy Hands-On Learning Journey
Embark on Your Coding Odyssey: Unleash the Power of Java with Codecademy
Diving into the realm of Java coding marks the beginning of an exhilarating journey, and what better companion than Codecademy? Let’s navigate the intricacies of learning Java on Codecademy, where hands-on experience and interactive lessons pave the way for coding mastery.
Codecademy’s Learning Environment: An Immersive Experience
Codecademy’s Java course offers an immersive learning environment, blending theory with hands-on practice. Forget dull lectures; here, you’re immediately immersed in coding exercises that reinforce concepts, ensuring a dynamic and engaging learning experience.
Interactive Lessons: From Syntax to Application
Java syntax may seem intimidating at first, but fear not – Codecademy breaks it down into bite-sized, interactive lessons. You’ll find yourself seamlessly transitioning from understanding variables and loops to applying these concepts in practical coding challenges.
Projects That Inspire: Building Real-World Solutions
One standout feature of Codecademy’s Java course is its emphasis on projects. These hands-on challenges provide a taste of real-world problem-solving, allowing you to build applications, games, and other solutions using the Java skills you’ve acquired.
Feedback Loop: Instantly Reinforce Your Learning
Ever wish for instant feedback while learning to code? Codecademy’s Java course grants that wish. With each line of code you write, you receive immediate feedback, correcting errors and reinforcing your understanding in real-time – a game-changer for efficient learning.
Progress Tracking: Charting Your Coding Evolution
Codecademy’s intuitive progress tracking system keeps you informed about your coding evolution. Watch as you move from novice to proficient, completing modules and projects that testify to your growing Java expertise.
Community Engagement: Learning Together, Growing Together
Learning Java on Codecademy isn’t a solitary journey. Engaging with the vibrant community of learners and instructors adds a social dimension to your coding experience. Share insights, seek advice, and celebrate milestones with fellow learners on the platform.
Java for Web Development: Bridging Theory and Practice
Java’s significance in web development is undeniable, and Codecademy ensures you’re well-equipped for this domain. From understanding servlets and JSPs to building web applications, the course seamlessly bridges the gap between theory and practical application.
Codecademy Pro: Elevating Your Learning Experience
For those seeking an elevated learning experience, Codecademy Pro offers additional perks. Access to exclusive content, personalized learning plans, and interactive quizzes further enhance your journey to Java mastery.
Codecademy Java: A Gateway to Endless Possibilities
As you progress through Codecademy’s Java course, you’re not just learning a programming language; you’re unlocking a gateway to endless possibilities. Whether you aspire to become a Java developer, delve into Android app development, or explore backend systems, Codecademy equips you with the foundation you need.
Start Your Java Coding Adventure with Codecademy Java
Ready to embark on your Java coding adventure? The journey begins at Codecademy Java,